
Case Study:
MovieMax
Angular
App 🎬
Overview
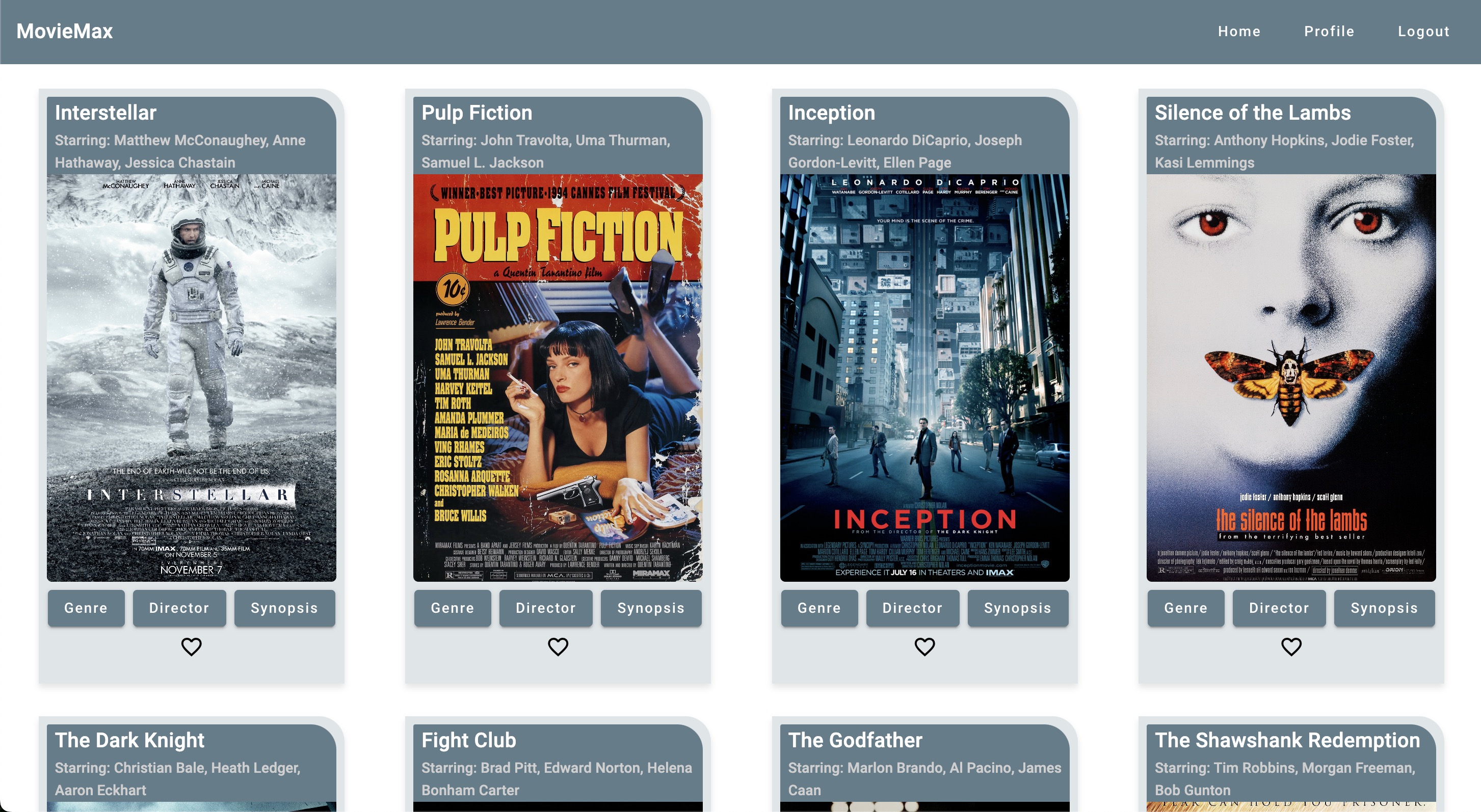
The MovieMax Angular App is a single-page, responsive web application that allows users to explore information about movies, directors, and genres. Built using Angular, the app interacts with a pre-existing REST API and database to provide a seamless user experience. Users can register, log in, browse movies, and save their favorite movies.
challenge
The primary goal was to demonstrate Angular proficiency by rebuilding a client-side interface from a previous React app. This involved creating a responsive UI, integrating a REST API, user authentication, and smooth transitions between multiple views. Agile methodologies, such as user stories and kanban boards were used to mirror real-world development.
requirements
- User authentication and secure login/logout functionality
- Movie browsing with detailed information
- Dedicated views for directors, genres and synopsis
- Responsive design for seamless cross-device usage
- Thorough documentation using Typedoc and JSDoc
role
Frontend Developer, with a focus on Angular and TypeScript.
project scale
Covered key milestones including:
- Setting up Angular and creating components
- Implementing user authentication and routing
- Developing movie browsing and detailed views
- Documenting the codebase and deploying to GitHub Pages
tools used
The MovieMax Angular App was developed using the following technologies and assets:
- Trello: For Agile project management and task tracking
- Angular: For building the client-side application
- TypeScript: For writing scalable and maintainable code
- Angular Material: For designing a modern, responsive, and consistent user interface
- Typedoc: For generating documentation from TypeScript code
- JSDoc: For adding code comments and creating technical documentation
Approach
I set up a kanban board to manage tasks and created a user flow to map out the app's navigation and functionality (Figure 1). I learned new concepts that were not directly required within the MovieMax project but were still relevant and beneficial to the development process.

Figure 1. Flowchart For User Flow
features
User Authentication: Users can securely register and log in to their accounts.
Movie Browsing: Users can view a list of all movies available in the database.
Movie Details: Users can view detailed information about specific movies, including cast, director, genre, and synopsis.
Profile View: Users can view and update account details, or delete their account.
Responsive Design: The app is fully responsive and works seamlessly across various devices.
additional learning
-
Project Planning: Reviewed design collaboration, applied Agile practices, and created user stories to define project requirements.
-
Angular Intro: Explored TypeScript for scalability and practiced basic Angular components.
-
Advanced Angular
(Part 1): Studied components, templates, directives, and data binding. Built user registration and login forms with Angular Material. -
Advanced Angular
(Part 2): Developed a movie card component and implemented routing for seamless navigation. -
Documentation: Reviewed documentation importance, used Typedoc for code comments, and prepared technical docs with JSDoc.
-
Providing Constructive Feedback: Learned feedback best practices and reviewed screen designs to provide constructive input.
-
Contributing to the Tech Community: Engaged with developer communities and explored open source and volunteer opportunities.
development process
setup
Set up the Angular project, created components, and configured routing for navigation between views.
user authentication
Implemented user registration and login forms using Angular Material and integrated them with the REST API.
movie browsing
Developed a movie card component to display movie information and image covers for individual movies.
views & favorites
Created dedicated views for directors, genres and synopsis. Added ability for users to favorite movies linked to their account.
documentation
Added comments to the codebase using Typedoc and prepared technical documentation with JSDoc.
deployment
Built and deployed the app to GitHub Pages using the angular-cli-ghpages package.
Summary
challenges faced
Deploying the application to GitHub Pages presented several unexpected challenges. The deployment process initially failed due to cryptic errors, making it difficult to identify the root cause. While troubleshooting, I discovered and resolved unrelated issues with the API response format, which was causing some data to render incorrectly.
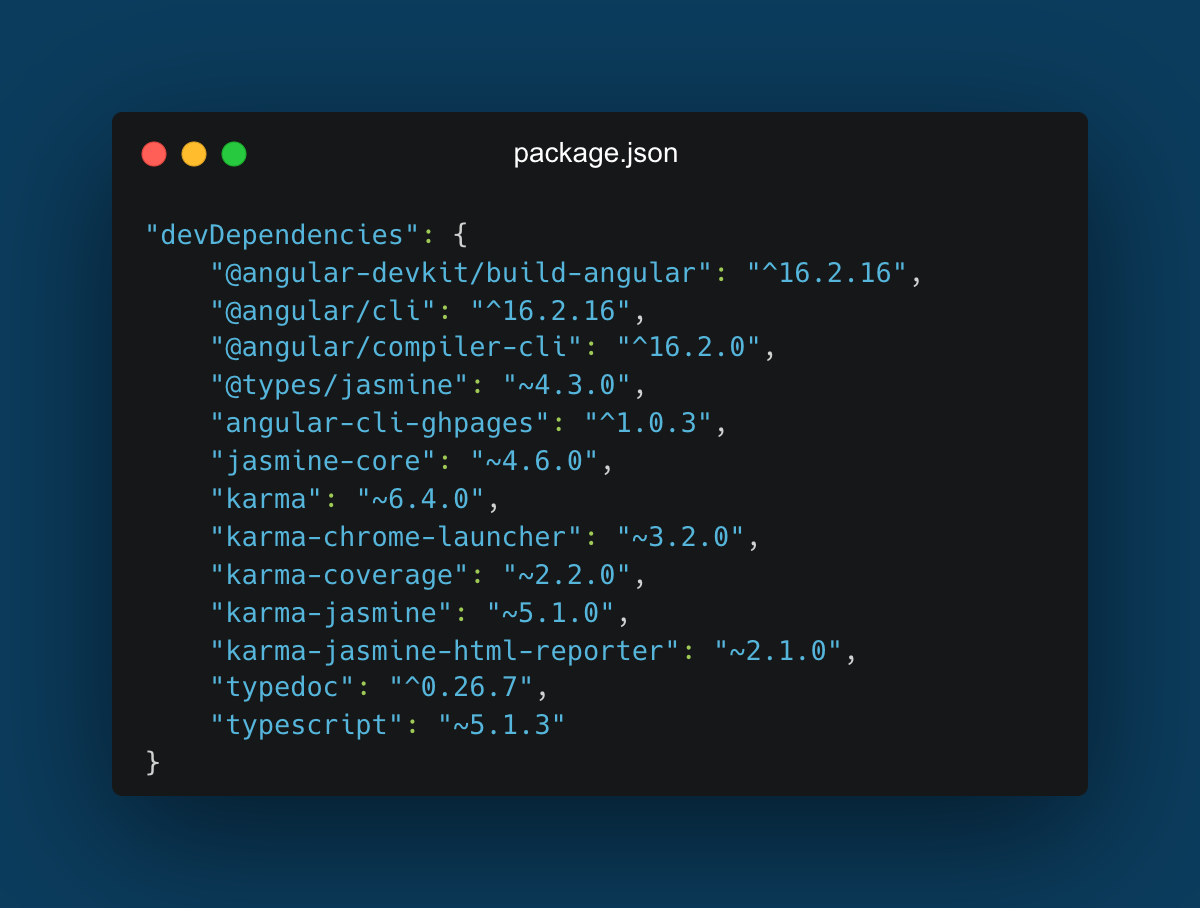
Ultimately, I resolved the deployment errors by downgrading the angular-cli-ghpages dependency (Figure 2), which addressed compatibility issues. I learned valuable lessons in debugging and dependency management, reinforcing the need for careful review of documentation and version compatibility when working with third-party tools.

Figure 2. File Configuration With Downgraded Version
what was learned
Building the MovieMax Angular App allowed me to deepen my understanding of Angular and scalable application development. I gained hands-on experience with Angular Material, routing, and form handling, while also improving my skills in Agile project management, documentation, and providing constructive feedback.
Overall, I'm happy with the outcome. This project reinforced the importance of prioritizing responsive design and user experience, lessons that will benefit me in future development initiatives.